移动端设计——第二节:交互设计
交互设计终极指南2016-02-15登陆
输入用户名、邮件地址和密码是很多应用的必备流程。作为设计师,我们要保证这一流程尽量简便。
1、自动登录

用户的登录信息保存在应用中,启动后可自动登陆并显示用户资料。Facebook、Instagram和Twitter等很多社交类应用都采用了这一模式
适合于:需要登录才能查看个人信息但不需要过高安全级别的应用。
要注意:保证一定的安全等级。
2、 记忆细节

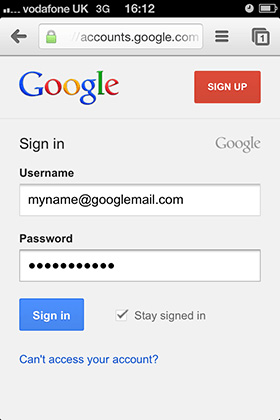
Gmail
很多针对台式机的网站会保留用户的细节信息,例如邮件地址或用户名等,这样可以加快登陆流程。
适合于:需要登录的手机及平板电脑网站。
要注意:不要在不必要的地方要求登陆。
3、识别码

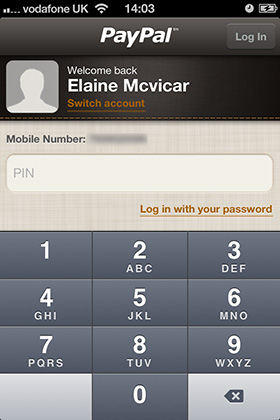
Paypal
打造不需要用户输入标准登陆信息的快速登陆通道能带来巨大的帮助。PayPal可允许用户创建简单的识别码进行快速方便的登陆。
适合于:存在安全要求但能够与特定设备相关联的应用。
要注意:保证一定的安全等级
使用表单
在移动设备上填写表单是很烦人的一件事,特别是专门为台式电脑设计的网站表单。你可以参考常用移动端设计注意事项对流程进行简化,并想出一些办法让使用移动设备填写表单变得更加简捷。
1、保存用户详细信息

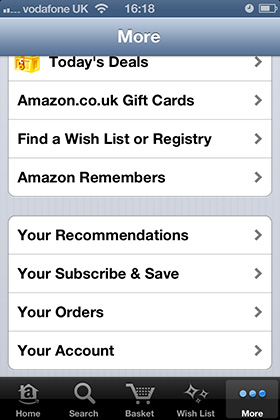
Amazon应用可让用户访问个人信息及订单历史
使用登陆方式保存/记忆用户信息可以大幅节省时间并降低开支,让网站或应用的使用变得更加方便简单。
适合于:需要用户添加个人信息(例如购物过程中)的网站或应用。
要注意:确保安全。
2、提供方便的键盘

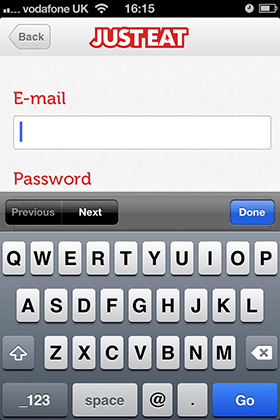
Just Eat应用可提供专为电子邮件设计的键盘
简化表单填写流程的方法之一就是在用户激活表单框时显示专门的键盘。例如,如果用户需要输入电话号码,可以显示数字键盘。这个可以通过代码实现。
适合于:所有表单
要注意:无!
3、进度栏

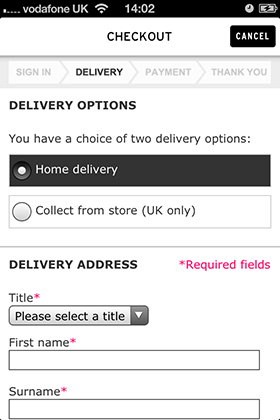
Topshop 应用购买流程
在电脑上,进度栏能够有效地告诉用户一项多步流程的长度,但由于尺寸限制,这一点对于手机和平板来说实现起来就比较困难了。并不是不可能,但需要巧妙地运用一切可用的空间。



